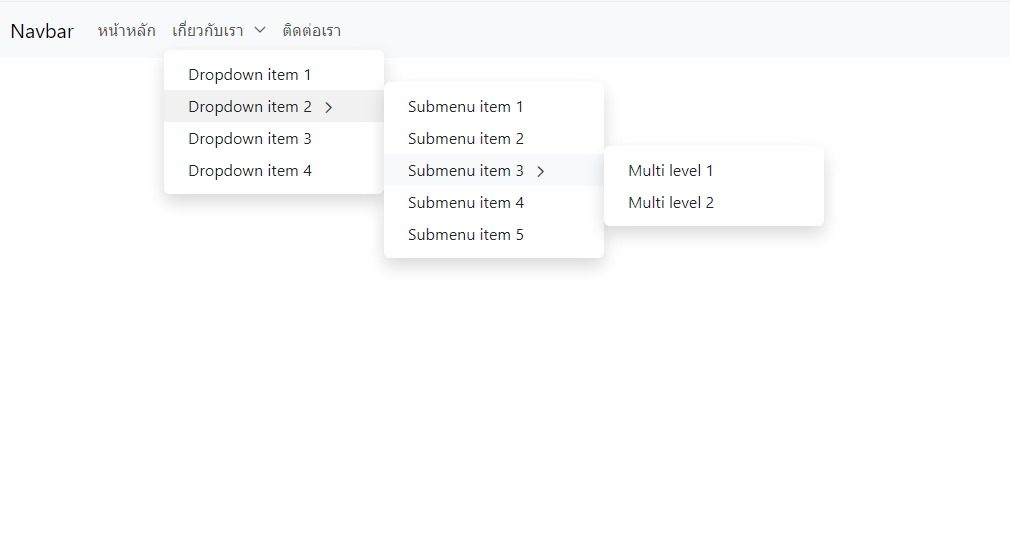
สร้างเมนูหลายระดับด้วย Bootstrap 5 พร้อมรองรับการแสดงผลบนมือถือ
วันที่: 19 ก.พ. 2567 11:30 น.

การสร้างเมนูหลายระดับด้วย Bootstrap 5 ถือเป็นหนึ่งในเทคนิคที่สำคัญในการออกแบบเว็บไซต์ให้มีความสวยงาม สะดวกใช้งาน และเข้าถึงข้อมูลได้ง่ายๆ โดยเฉพาะเมื่อพิจารณาถึงประสบการณ์การเข้าชมบนอุปกรณ์พกพา เช่น มือถือ ที่เป็นที่นิยมอย่างแพร่หลายในปัจจุบัน
Bootstrap 5 เป็นเครื่องมือที่มีประสิทธิภาพในการสร้างเมนูหลายระดับที่สามารถปรับแต่งได้ตามความต้องการของโครงการ โดยมีการออกแบบให้รองรับการแสดงผลอย่างเหมาะสมทั้งบนคอมพิวเตอร์และมือถือ
เมื่อเริ่มต้นการสร้างเมนูหลายระดับด้วย Bootstrap 5 สิ่งแรกที่ควรทำคือการใช้งาน Navbar Component ซึ่งเป็นส่วนสำคัญในการสร้างเมนูนำทาง โดยสามารถแบ่งเมนูออกเป็นหลายระดับได้อย่างง่ายดาย โดยใช้คลาส "dropdown" เพื่อสร้างเมนูย่อย
ต่อมาเราสามารถปรับแต่งการแสดงผลของเมนูในแต่ละระดับได้ โดยใช้คลาส "navbar-expand" เพื่อกำหนดให้เมนูขยายออกมาเมื่อขนาดของหน้าจอมีพื้นที่เพียงพอ
เมื่อเราต้องการให้เมนูแสดงผลอย่างเหมาะสมบนมือถือ เราสามารถใช้คลาส "navbar-toggler" เพื่อสร้างปุ่มเมนูย่อหน้าที่เมนูหลัก ซึ่งจะช่วยให้ผู้ใช้สามารถเข้าถึงเมนูย่อยได้ในแบบที่สะดวกสบาย
ด้วยความสามารถในการปรับแต่งและความยืดหยุ่นของ Bootstrap 5 เราสามารถสร้างเมนูหลายระดับที่สวยงามและสอดคล้องกับการใช้งานบนมือถือได้อย่างมีประสิทธิภาพ ซึ่งจะเสริมสร้างประสบการณ์การเข้าชมเว็บไซต์ที่ดีและน่าพอใจสำหรับผู้ใช้งานทุกคน
และนี่คือโค้ดตัวอย่าง
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css">
<style>
@media all and (min-width: 992px) {
body {
--bd-pink-rgb: 214, 51, 132;
--bd-accent-rgb:
background-image: linear-gradient(180deg, rgba(var(--bs-body-bg-rgb), 0.01), rgba(var(--bs-body-bg-rgb), 1) 85%), radial-gradient(ellipse at top left, rgba(var(--bs-primary-rgb), 0.5), transparent 50%), radial-gradient(ellipse at top right, rgba(var(--bd-accent-rgb), 0.5), transparent 50%), radial-gradient(ellipse at center right, rgba(var(--bd-violet-rgb), 0.5), transparent 50%), radial-gradient(ellipse at center left, rgba(var(--bd-pink-rgb), 0.5), transparent 50%);
}
.navbar-expand-lg .navbar-nav .dropdown-menu {
min-width: 220px;
}
.navbar-nav .nav-item .nav-link {
font-size: 1rem;
font-weight: 500;
}
.dropdown-menu .dropdown-item {
--bs-dropdown-item-padding-x: 1.5rem;
}
.dropdown-menu li {
position: relative;
}
.dropdown-menu[data-bs-popper] {
margin-top: 0;
}
.nav-item .submenu {
display: none;
position: absolute;
left: 100%;
top: -.5rem;
}
.nav-item .submenu-left {
right: 100%;
left: auto;
}
.dropdown-menu>li:hover {
background-color: #f1f1f1
}
.navbar-nav>li.nav-item:hover>.dropdown-menu,
.dropdown-menu>li:hover>.submenu {
display: block;
}
.dropdown-toggle::after {
content: "\F282";
font-family: "bootstrap-icons";
margin-left: 0.35rem;
font-weight: 900;
font-size: 0.8rem;
vertical-align: baseline;
border: none;
}
.navbar-nav .dropdown-menu .dropdown-item.dropdown-toggle::after {
transform: rotate(-90deg);
vertical-align: middle;
}
}
@media (max-width: 991px) {
.dropdown-menu .dropdown-menu {
margin-left: 0.7rem;
margin-right: 0.7rem;
margin-bottom: .5rem;
}
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="/index.html">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#main_nav"
aria-controls="main_nav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="main_nav">
<ul class="navbar-nav">
<li class="nav-item active"><a class="nav-link" href="#">หน้าหลัก</a></li>
<li class="nav-item dropdown" id="myDropdown">
<a class="nav-link dropdown-toggle" href="#" data-bs-toggle="dropdown">
เกี่ยวกับเรา
</a>
<ul class="dropdown-menu border-0 shadow">
<li><a class="dropdown-item" href="#">Dropdown item 1</a></li>
<li>
<a class="dropdown-item dropdown-toggle" href="#">
Dropdown item 2
</a>
<ul class="submenu dropdown-menu border-0 shadow">
<li><a class="dropdown-item" href="#">Submenu item 1</a></li>
<li><a class="dropdown-item" href="#">Submenu item 2</a></li>
<li>
<a class="dropdown-item dropdown-toggle" href="#">
Submenu item 3
</a>
<ul class="submenu dropdown-menu border-0 shadow">
<li><a class="dropdown-item" href="#">Multi level 1</a></li>
<li><a class="dropdown-item" href="#">Multi level 2</a></li>
</ul>
</li>
<li><a class="dropdown-item" href="#">Submenu item 4</a></li>
<li><a class="dropdown-item" href="#">Submenu item 5</a></li>
</ul>
</li>
<li><a class="dropdown-item" href="#">Dropdown item 3</a></li>
<li><a class="dropdown-item" href="#">Dropdown item 4</a></li>
</ul>
</li>
<li class="nav-item"><a class="nav-link" href="#">ติดต่อเรา</a></li>
</ul>
</div>
</div>
</nav>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL"
crossorigin="anonymous"></script>
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function () {
document.querySelectorAll('.dropdown-menu').forEach(function (element) {
element.addEventListener('click', function (e) {
e.stopPropagation();
});
});
if (window.innerWidth < 992) {
document.querySelectorAll('.navbar .dropdown').forEach(function (everydropdown) {
everydropdown.addEventListener('hidden.bs.dropdown', function () {
this.querySelectorAll('.submenu').forEach(function (everysubmenu) {
everysubmenu.style.display = 'none';
});
})
});
document.querySelectorAll('.dropdown-menu a').forEach(function (element) {
element.addEventListener('click', function (e) {
let nextEl = this.nextElementSibling;
if (nextEl && nextEl.classList.contains('submenu')) {
e.preventDefault();
if (nextEl.style.display == 'block') {
nextEl.style.display = 'none';
} else {
nextEl.style.display = 'block';
}
}
});
});
}
});
</script>
</body>
</html>เรื่องอื่น ๆ ที่เกี่ยวข้อง

ทำภาพสไลด์สวย ๆ ด้วย Card ร่วมกับ Swiperjs ใน Bootstrap 5 ล่าสุด
เมื่อวันที่: 9 ก.พ. 2566 13:37 น.

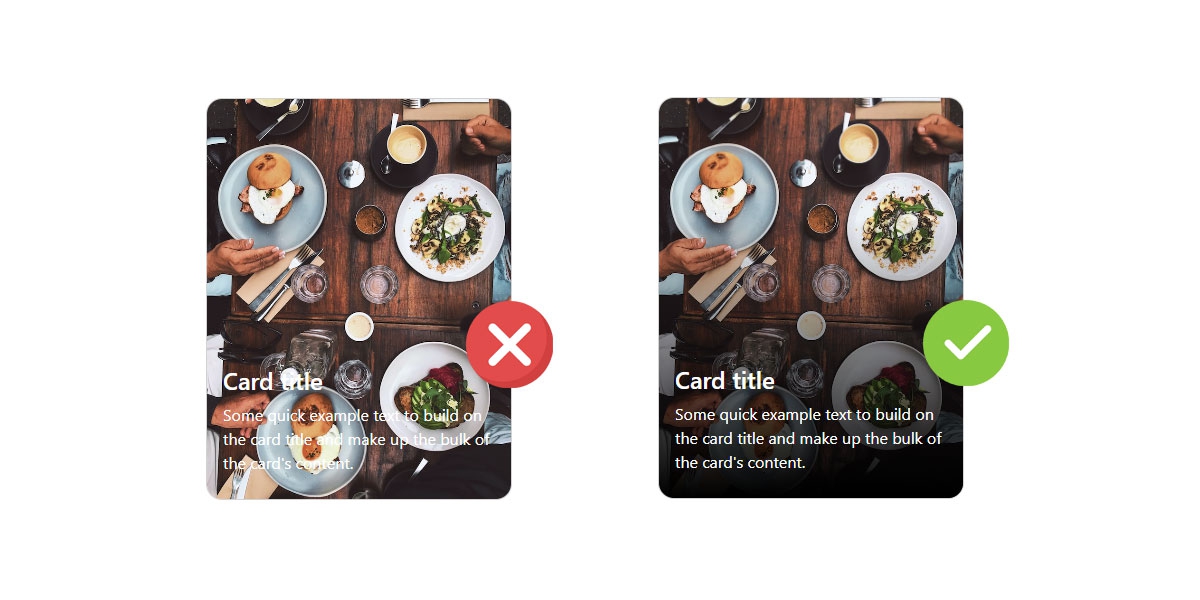
การแสดงข้อความซ้อนทับบนรูปภาพด้วย bootstrap 5
เมื่อวันที่: 19 ก.พ. 2566 23:51 น.

แจกโค้ด CSS Hover Effect ที่ใช้บ่อย ๆ
เมื่อวันที่: 7 มิ.ย. 2566 09:49 น.

เมื่อวันที่: 7 ก.พ. 2565 21:39 น.

การติดตั้งและใช้งาน Datatables ร่วมกับ Angular
เมื่อวันที่: 17 ก.พ. 2565 19:17 น.

สร้างการเรียงเมนูด้วย SortableJS
เมื่อวันที่: 19 ก.พ. 2567 10:57 น.