การแสดงข้อความซ้อนทับบนรูปภาพด้วย bootstrap 5
วันที่: 19 ก.พ. 2566 23:51 น.

ในการแสดงผลรูปภาพประกอบข้อความใน card นั้น สามารถออกแบบได้หลากหลาย ขึ้นอยู่กับความเหมาะสมและรูปแบบของเนื้อหา ในบทความนี้จะพาทำในเรื่องการแสดงข้อความที่แสดงทับอยู่ด้านบนรูปภาพ เพื่อให้การแสดงผลรูปภาพนั้นโดดเด่นมากยิ่งขึ้น แต่ยังคงข้อความหรือหัวข้อยังอ่านได้ง่าย ในกรณีรูปภาพที่มีสีเดียวกับข้อความ โดยเราจะเพิ่มพื้นหลังข้อความให้เป็นสีด้วย จะทำให้ผ่านได้ปกติ ไม่ว่ารูปภาพจะสีไหนก็ตาม อธิบายไปเริ่ม งง 55 มาเริ่มดีกว่า
ต้องบอกก่อนว่าบทความนี้ใช้ bootstrap 5 เป็นหลักนะครับ และมีการเขียน css เพิ่มขึ้นมานิดหน่อย
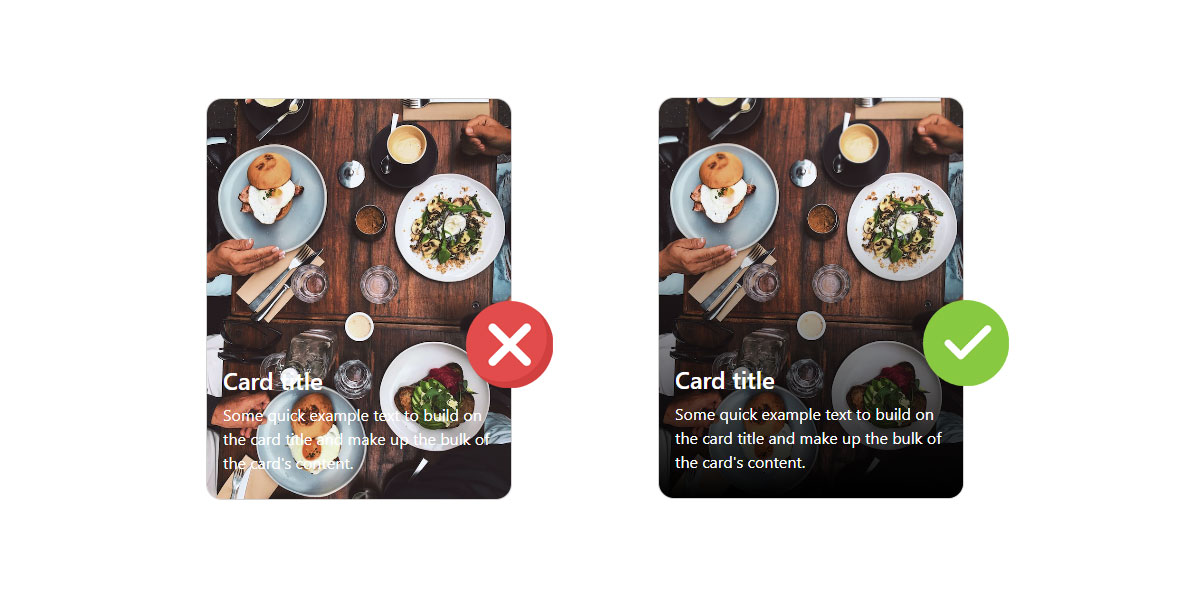
ปัญหาที่เจอ เมื่อมีข้อความที่ทับซ้อนรูปภาพ บางครั้งอาจทำให้อ่านลำบาก เนื่องจากข้อความมันจะกลืนไปกับสีของรูปภาพ แบบนี้

ซึ่งพอสังเกต ก็อาจมองว่า มันก็อ่านได้ปกตินะ แต่ๆๆๆ ถ้าเป็นแบบนี้ล่ะ จะดีกว่าไหม

คิดว่าจะทำให้อ่านง่ายและน่าอ่านมากกว่าเดิมนะ ใช่ปะ ถ้าใช่มาดูโค้ดกันครับ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Text overlay images with boostrap 5</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
<style>
.card-overlay:before {
content: "";
position: absolute;
height: 70%;
width: 100%;
bottom: 0;
background-image: -webkit-gradient(linear, left top, left bottom, from(transparent), to(rgb(0, 0, 0)));
background-image: linear-gradient(180deg, transparent, rgb(0, 0, 0));
z-index: 1;
}
.card-overlay .card-img-overlay {
z-index: 2;
}
.card-overlay .card-image-full {
max-height: 400px;
object-fit: cover;
}
.card-overlay .card-text {
-webkit-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
.card-overlay:hover .card-text {
margin-bottom: 10px;
}
</style>
</head>
<body class="py-5">
<div class="container">
<h1 class="mb-4">Text overlay images with boostrap 5</h1>
<div class="mb-4">
<a href="https://puwanai.com/text-overlay-images-with-boostrap-5.html"
class="btn btn-success">กลับไปยังบทความ</a>
</div>
<div class="row">
<div class="col-md-6 col-lg-3 mb-4">
<div class="card card-overlay overflow-hidden rounded-4">
<img src="images/1.jpg" alt="img 1" class="card-image-full">
<div class="card-img-overlay d-flex">
<div class="card-text mt-auto">
<h4>
<a href="#" class="text-white stretched-link text-decoration-none">Card title</a>
</h4>
<p class="text-white mb-2">
Some quick example text to build on the card title and make up the bulk of the card's
content.
</p>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3 mb-4">
<div class="card card-overlay overflow-hidden rounded-4">
<img src="images/2.jpg" alt="img 2" class="card-image-full">
<div class="card-img-overlay d-flex">
<div class="card-text mt-auto">
<h4>
<a href="#" class="text-white stretched-link text-decoration-none">Card title</a>
</h4>
<p class="text-white mb-2">
Some quick example text to build on the card title and make up the bulk of the card's
content.
</p>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3 mb-4">
<div class="card card-overlay overflow-hidden rounded-4">
<img src="images/3.jpg" alt="img 3" class="card-image-full">
<div class="card-img-overlay d-flex">
<div class="card-text mt-auto">
<h4>
<a href="#" class="text-white stretched-link text-decoration-none">Card title</a>
</h4>
<p class="text-white mb-2">
Some quick example text to build on the card title and make up the bulk of the card's
content.
</p>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3 mb-4">
<div class="card card-overlay overflow-hidden rounded-4">
<img src="images/4.jpg" alt="img 4" class="card-image-full">
<div class="card-img-overlay d-flex">
<div class="card-text mt-auto">
<h4>
<a href="#" class="text-white stretched-link text-decoration-none">Card title</a>
</h4>
<p class="text-white mb-2">
Some quick example text to build on the card title and make up the bulk of the card's
content.
</p>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN"
crossorigin="anonymous"></script>
</body>
</html>
เรื่องอื่น ๆ ที่เกี่ยวข้อง

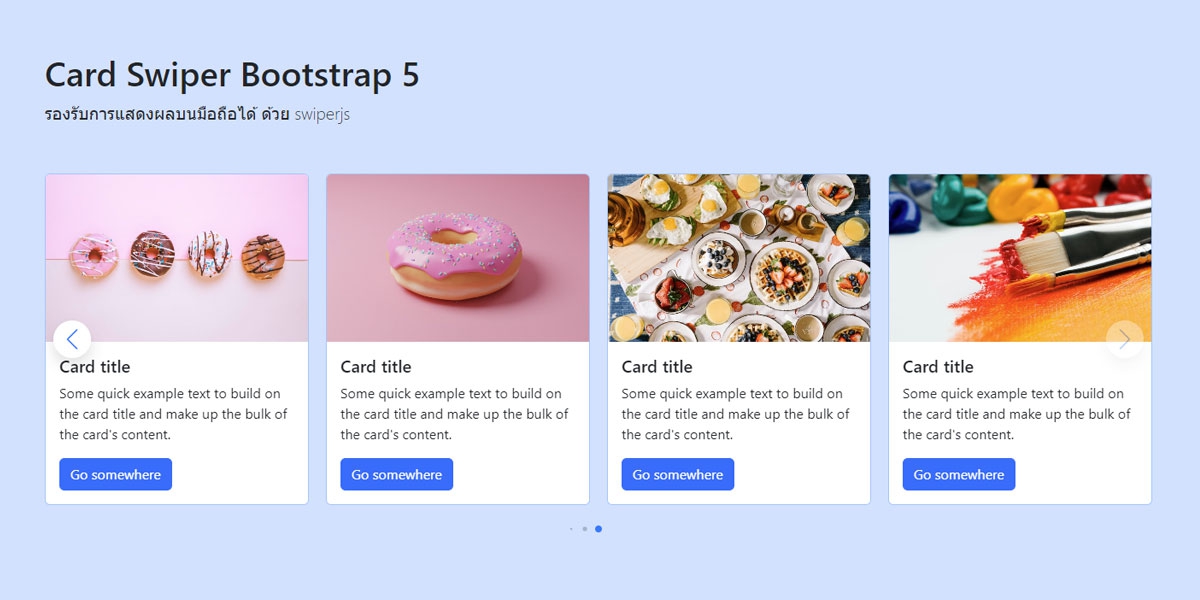
ทำภาพสไลด์สวย ๆ ด้วย Card ร่วมกับ Swiperjs ใน Bootstrap 5 ล่าสุด
เมื่อวันที่: 9 ก.พ. 2566 13:37 น.

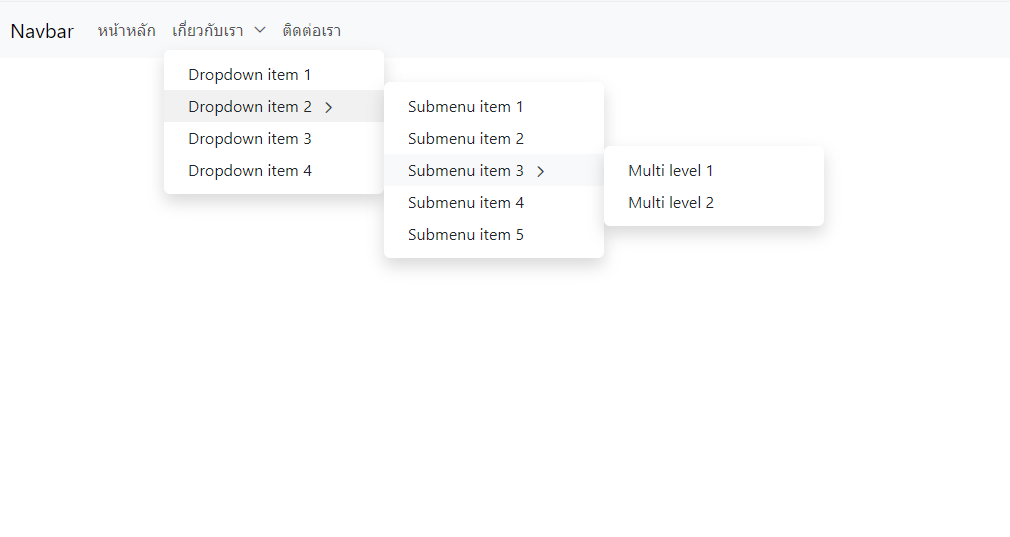
สร้างเมนูหลายระดับด้วย Bootstrap 5 พร้อมรองรับการแสดงผลบนมือถือ
เมื่อวันที่: 19 ก.พ. 2567 11:30 น.

แจกโค้ด CSS Hover Effect ที่ใช้บ่อย ๆ
เมื่อวันที่: 7 มิ.ย. 2566 09:49 น.

เมื่อวันที่: 7 ก.พ. 2565 21:39 น.

การติดตั้งและใช้งาน Datatables ร่วมกับ Angular
เมื่อวันที่: 17 ก.พ. 2565 19:17 น.

สร้างการเรียงเมนูด้วย SortableJS
เมื่อวันที่: 19 ก.พ. 2567 10:57 น.