ทำภาพสไลด์สวย ๆ ด้วย Card ร่วมกับ Swiperjs ใน Bootstrap 5 ล่าสุด
วันที่: 9 ก.พ. 2566 13:37 น.

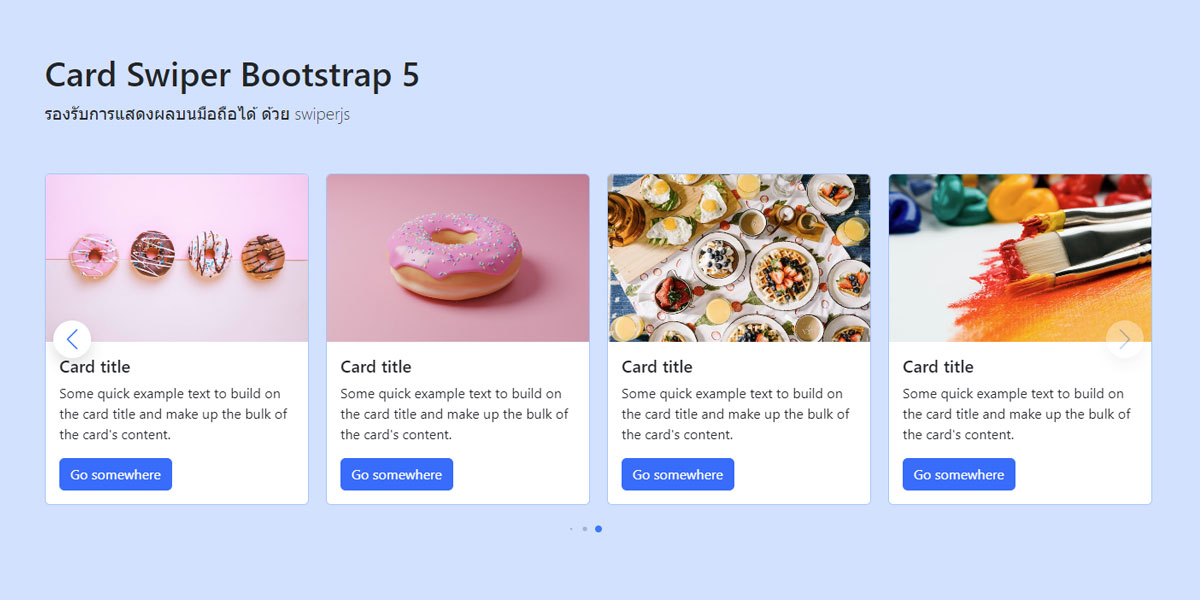
ในบทความนี้จะพาทำเรื่องภาพสไลด์ หรือบทความที่ประกอบรูปภาพสวย ๆ ด้วย Swiperjs ที่ใช้งานร่วมกับ Bootstrap 5.3 ซึ่งรองรับการแสดงผลบนมือถือได้อย่างสวยงาม เนื่องจาก Swiperjs นั้นเป็น JS framework ที่มีขนาดเล็ก ใช้งานง่าย สามารถปรับแต่งให้ใช้งานร่วมกันเว็บไซต์และแอปฯ บนมือถือได้อีกด้วยนะ
Card Swiper Bootstrap 5
โค้ดทั้งหมด
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Card Swiper Bootstrap 5</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.css" />
<style>
body {
background-color: var(--bs-primary-bg-subtle);
}
.swiper {
width: 100%;
height: 100%;
}
.swiper-slide {
display: flex;
justify-content: center;
align-items: center;
padding: 2.5rem 0;
}
.swiper-slide img {
object-fit: cover;
height: 196px;
}
.swiper-slide .card {
border-color: var(--bs-primary-border-subtle);
}
.swiper-button-next,
.swiper-button-prev {
background-color: #ffffff;
border-radius: 50%;
width: var(--swiper-navigation-size);
height: var(--swiper-navigation-size);
}
.swiper-button-next:after,
.swiper-button-prev:after {
font-size: 1.5rem;
}
</style>
</head>
<body>
<div class="container">
<div class="pt-5">
<h1>Card Swiper Bootstrap 5</h1>
<p class="lead">รองรับการแสดงผลบนมือถือได้ ด้วย swiperjs</p>
<a href="https://puwanai.com/card-swiperjs-bootstrap-5.html" class="btn btn-success">กลับไปยังบทความ</a>
<!-- Swiper -->
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="card">
<img src="./images/img-6.jpeg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the
bulk
of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="card">
<img src="./images/img-2.jpeg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the
bulk
of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="card">
<img src="./images/img-3.jpeg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the
bulk
of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="card">
<img src="./images/img-4.jpeg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the
bulk
of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="card">
<img src="./images/img-5.jpeg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the
bulk
of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="card">
<img src="./images/img-1.jpeg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the
bulk
of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>
<div class="swiper-button-next shadow"></div>
<div class="swiper-button-prev shadow"></div>
<div class="swiper-pagination"></div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN"
crossorigin="anonymous"></script>
<!-- Swiper JS -->
<script src="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.js"></script>
<!-- Initialize Swiper -->
<script>
var swiper = new Swiper(".mySwiper", {
slidesPerView: 1,
spaceBetween: 20,
pagination: {
el: ".swiper-pagination",
dynamicBullets: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
breakpoints: {
768: {
slidesPerView: 2
},
1024: {
slidesPerView: 4
},
},
});
</script>
</body>
</html>ลิงก์ที่เกี่ยวข้อง
เรื่องอื่น ๆ ที่เกี่ยวข้อง

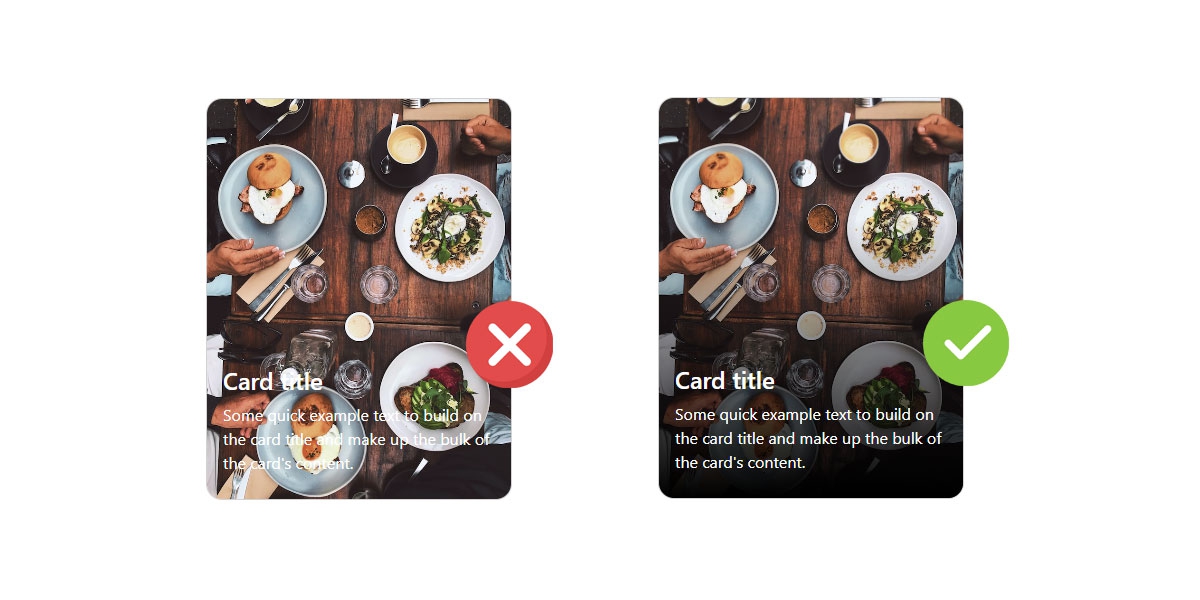
การแสดงข้อความซ้อนทับบนรูปภาพด้วย bootstrap 5
เมื่อวันที่: 19 ก.พ. 2566 23:51 น.

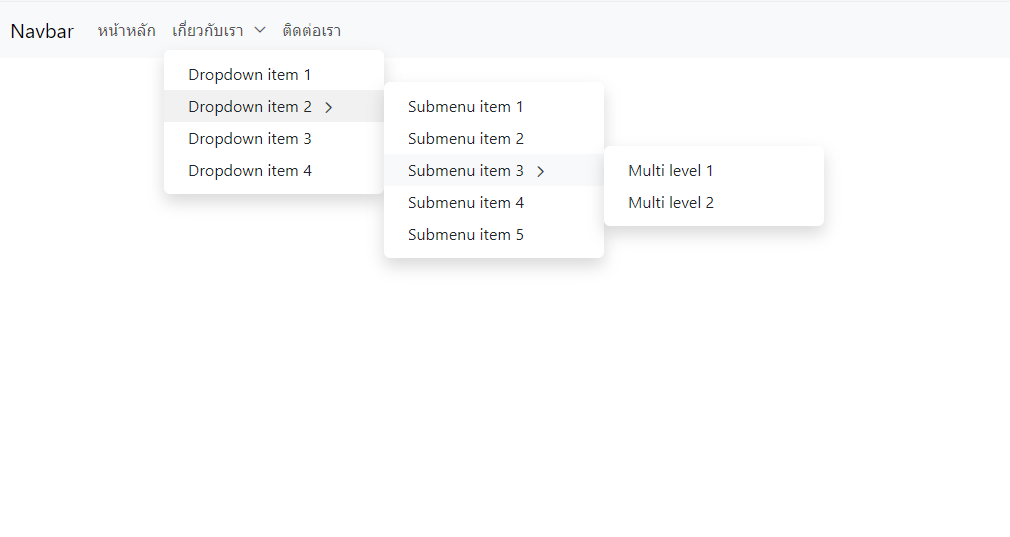
สร้างเมนูหลายระดับด้วย Bootstrap 5 พร้อมรองรับการแสดงผลบนมือถือ
เมื่อวันที่: 19 ก.พ. 2567 11:30 น.

Web Scraping ดึงข้อมูลจากเว็บไซต์ด้วยภาษา PHP
เมื่อวันที่: 5 พ.ค. 2565 22:06 น.

เริ่มต้นสร้าง RESTful API ด้วย Node.js ร่วมกับ Express
เมื่อวันที่: 6 เม.ย. 2565 22:57 น.

สร้าง RESTful API เบื้องต้นสำหรับ เพิ่ม/ลบ/แก้ไข ด้วย Node.js ร่วมกับ Express
เมื่อวันที่: 7 เม.ย. 2565 23:00 น.

อัพเดทภาพ preview เมื่อแชร์ลิงก์ใน Line Facebook และ twitter ยังไง
เมื่อวันที่: 12 ก.พ. 2566 21:59 น.