แจกโค้ด CSS Hover Effect ที่ใช้บ่อย ๆ
วันที่: 7 มิ.ย. 2566 09:49 น.

โพสต์นี้จะมาพูดถึง Hover กัน ก่อนอื่นมารู้จัก Hover กันก่อนครับ
Hover เป็นคำสั่งหนึ่งในภาษา CSS ซึ่งเป็นเหตุการณ์ (Event) ที่ผู้ใช้นำ Cursor มาวางเหนือ Element ต่าง ๆ เช่น ลิงก์ รูปภาพ หรือ div เป็นต้น
และในโพสต์นี้จะพามาดูการใช้ Hover สำหรับรูปภาพ ซึ่งใช้บ่อยมาก ๆ และใช้ร่วมกับ bootstrap 5 อีกเช่นเคย เลยมาจดไว้หน่อยครับ
มี 3 รูปแบบ คือ การ zoom ทั้งภาพ การ zoom ในกรอบ และการสั่ง opacity ให้ลดลงครับ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Css Hover Effect</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
<style>
.container {
max-width: 900px;
}
/** img zoom **/
.img-zoom-hover img {
transition: transform .4s;
}
.img-zoom-hover:hover > img {
transform: scale(1.1);
}
.img-transition img {
-webkit-transition: all .4s ease;
transition: all .4s ease;
}
.img-transition:hover img {
opacity:0.6;
filter: alpha(opacity=60);
}
</style>
</head>
<body>
<div class="mt-5">
<div class="container text-center">
<h1 class="mb-3">Css Hover Effect ที่เรียกใช้บ่อย ๆ</h1>
<div class="row">
<div class="col-md-4">
<a href="index.html" class="img-zoom-hover">
<img src="images/03.jpg" alt="img 1" class="mw-100 rounded-2">
</a>
<div class="mt-3"><b>รูปแบบที่ 1</b></div>
</div>
<div class="col-md-4">
<div class="card overflow-hidden rounded-2 border-0">
<a href="index.html" class="img-zoom-hover">
<img src="images/02.jpg" alt="img 1" class="mw-100 rounded-2">
</a>
</div>
<div class="mt-3"><b>รูปแบบที่ 2</b></div>
</div>
<div class="col-md-4">
<a href="index.html" class="img-transition">
<img src="images/01.jpg" alt="img 1" class="mw-100 rounded-2">
</a>
<div class="mt-3"><b>รูปแบบที่ 3</b></div>
</div>
</div>
</div>
</div>
</body>
</html>เรื่องอื่น ๆ ที่เกี่ยวข้อง

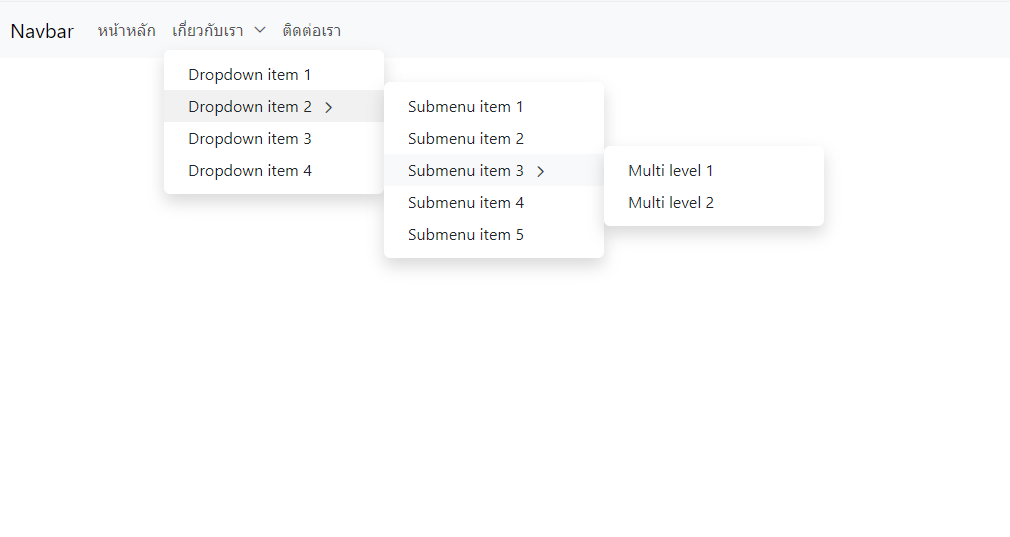
สร้างเมนูหลายระดับด้วย Bootstrap 5 พร้อมรองรับการแสดงผลบนมือถือ
เมื่อวันที่: 19 ก.พ. 2567 11:30 น.

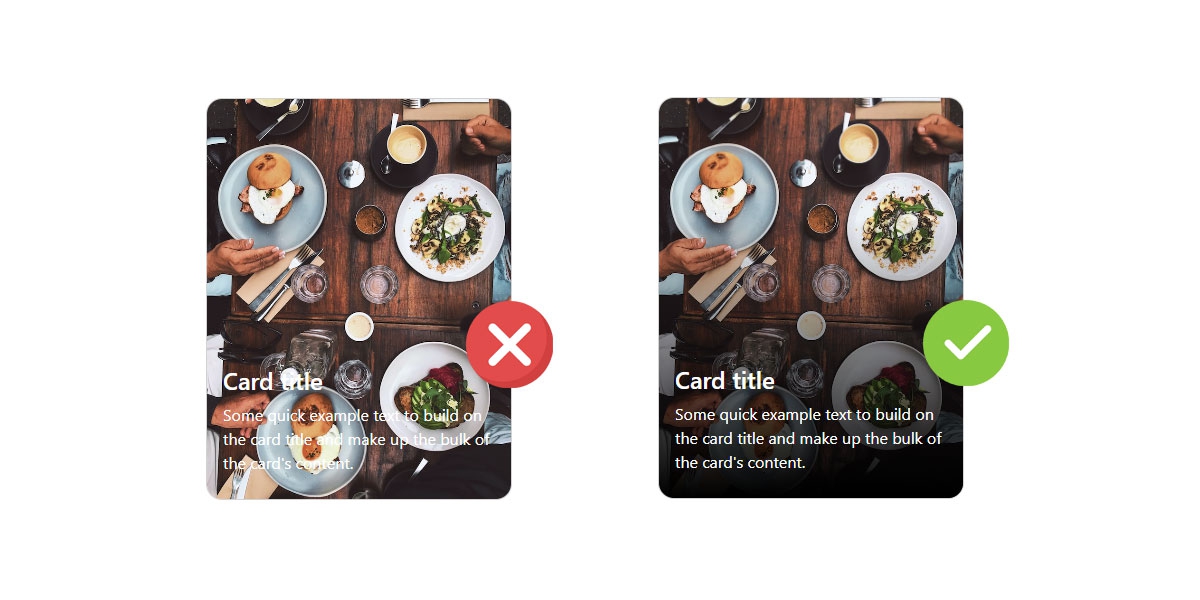
การแสดงข้อความซ้อนทับบนรูปภาพด้วย bootstrap 5
เมื่อวันที่: 19 ก.พ. 2566 23:51 น.

เมื่อวันที่: 27 มี.ค. 2565 23:55 น.

การเรียงข้อมูลใน array โดยเรียงจาก ข้อมูลใน object
เมื่อวันที่: 30 ส.ค. 2565 19:50 น.

Web Scraping ดึงข้อมูลจากเว็บไซต์ด้วยภาษา PHP
เมื่อวันที่: 5 พ.ค. 2565 22:06 น.

การใช้งาน Angular ร่วมกับ Datatables เรียกใช้ข้อมูลจาก PHP และ MySQL แบบ Server-side
เมื่อวันที่: 18 ก.พ. 2565 00:42 น.