ทำการแจ้งเตือนสวย ๆ ด้วย SweetAlert2
วันที่: 30 เม.ย. 2565 17:02 น.

เริ่มใช้งาน SweetAlert2
การเรียกใช้งานมี 2 วิธีหลัก ๆ ด้วยกัน
- ดาวน์โหลดมาใช้งานที่ https://sweetalert2.github.io/#download
- เรียกใช้งานผ่าน jsdelivr CDN แค่วิธีนี้ผู้ใช้ต้องต่อ internet นะครับ
ผมจะใช้วิธีที่ 2 ละกัน
ให้เราไปคัดลอก url ของ sweetalert2 CDN Files มาก่อนตามลิงก์นี้ https://www.jsdelivr.com/package/npm/sweetalert2 ซึ่ง ณ วันที่ผมเขียนบทความนี้ จะได้ดังนี้ครับ
https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js
https://cdn.jsdelivr.net/npm/sweetalert2@11.4.10/dist/sweetalert2.all.min.js
https://cdn.jsdelivr.net/npm/sweetalert2@11.4.10/dist/sweetalert2.min.cssมี 3 ไฟล์ คือ jQuery sweetalert2.js และ css
ต่อมาก็นำมาเรียกใช้ใน html หรือ php ได้ดังนี้
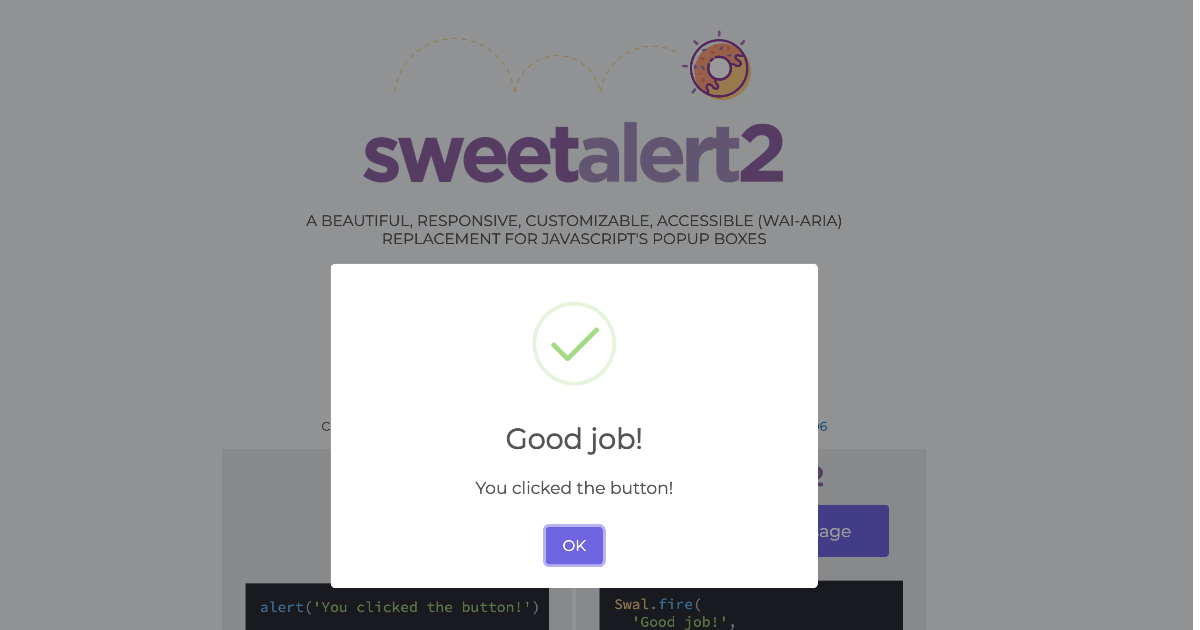
Swal.fire(
'Good job!',
'You clicked the button!',
'success'
)เรามาดูโค้ดเต็ม ๆ กันเลย
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/sweetalert2@11.4.10/dist/sweetalert2.min.css">
<title>Document</title>
</head>
<body>
<button type="button" id="alert">Alert</button>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11.4.10/dist/sweetalert2.all.min.js"></script>
<script>
$(function() {
$('#alert').click(function() {
Swal.fire(
'Good job!',
'You clicked the button!',
'success'
);
});
});
</script>
</body>
</html>
คงพอนึกภาพออกแล้วใช่ไหมครับ ว่าถ้าจะใช้ร่วมกับ PHP ต้องเรียกใช้ยังไง ก็แค่ echo คำสั่งด้านบนออกมาใน tag script เลยครับ ดังนี้
echo "
<script>
Swal.fire(
'Good job!',
'You clicked the button!',
'success'
);
</script>";
มีให้เรียกใช้หลากหลายรูปแบบเลย สามารถดูเพิ่มเติมได้ที่ https://sweetalert2.github.io/
เรื่องอื่น ๆ ที่เกี่ยวข้อง

เริ่มต้นสร้าง RESTful API ด้วย Node.js ร่วมกับ Express
เมื่อวันที่: 6 เม.ย. 2565 22:57 น.

สร้าง RESTful API เบื้องต้นสำหรับ เพิ่ม/ลบ/แก้ไข ด้วย Node.js ร่วมกับ Express
เมื่อวันที่: 7 เม.ย. 2565 23:00 น.

ทำภาพสไลด์สวย ๆ ด้วย Card ร่วมกับ Swiperjs ใน Bootstrap 5 ล่าสุด
เมื่อวันที่: 9 ก.พ. 2566 13:37 น.

สร้าง Line Login ให้กับเว็บไซต์ ด้วยภาษา PHP
เมื่อวันที่: 22 เม.ย. 2565 22:55 น.

MySQL ค้นหาข้อมูลจาก field ที่เก็บข้อมูลโดยมี comma คั่น ด้วย FIND_IN_SET
เมื่อวันที่: 13 ก.พ. 2565 21:14 น.

React Native คือ อะไร? มารู้จักเครื่องมือพัฒนา Mobile Apps แบบ Cross-Platform กัน
เมื่อวันที่: 27 มี.ค. 2565 23:00 น.